Disable Gutenberg WordPress
We all are familiar with Gutenberg and in this blog, we will talk about How to Disable Gutenberg WordPress Editor.
Gutenberg is a kind of progressive drag and drops WordPress editor, in light of squares. It will give you significantly more opportunity to edit your posts and pages without installing codes or themes, plugins of page builder.
Gutenberg is going to change a lot of things, and at the same time, for each WordPress client that updates to 5.0. We will enable you to guard your WordPress sites in the event that some similarity issues happen once they discharge Gutenberg update.
Reason Behind Disabling The Gutenberg Editor In WordPress
Despite the fact that it sounds very magnificent at first look, Gutenberg is probably going to cause a lot of issues over the web, breaking sites, since it will end up being a piece of the WP center or core.
The most common reason for inconveniences or difficulties will be outdated themes and plugins, which are not going to be prepared for the new editorial manager.
Today, most of the developer are working hard and preparing hard for Gutenberg, Engineers are striving to get ready for Gutenberg and the majority of the themes and plugins will be prepared when it launches.
However, it is true that some won’t make it in time, or by any means. These will cause your site not to look or fill in as you need it, however, in most pessimistic scenarios it can trigger a portion of the Common WordPress Errors, breaking your site totally.
To remove this issue or you can say happening, it is good to disable WordPress Gutenberg until each and everything gets checked and updated.
In this blog, you will get to know How to Disable Gutenberg WordPress Editor.
3 Methods To Disable Gutenberg WordPress
- Classic WordPress Editor Plugin
- Disable in Code
- Disable it by using a Plugin

# 1: Classic WordPress Editor Plugin
When we talk about the first method, the Classic Editor WordPress plugin is the first method.
You can view it in your WordPress Dashboard. It is the official method for disposing of Gutenberg, made by WordPress Contributors, and consequently, it ought to be your first choice.
- Go to your dashboard- Go to Plugins- Click on Add New option and search “Classic Editor” in the given search box. In the next step, click on the Install button and after that on Activate.
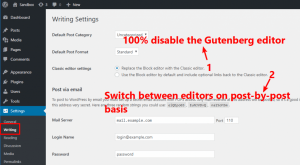
- In the Setting option of the dashboard, you will find more options where you can replace the new editor with the old editor and turn on the dialogue, it depends upon you whether if you want to do or not.
- You will have the Edit(Classic) option under each post. If you will click on that option, it will open it in Gutenberg.
Method #1.1 Classic editor addon
This is for those of you building and maintaining up sites for your customers. This addon will totally conceal Gutenberg, and anything identified with it, making the interface remain as seems to be, much the same as you are utilized to it. In any case, you want to enable Gutenberg again, you can simply remove the plugin.
#2: Disable Gutenberg Plugin for WordPress
Disable Gutenberg Plugin is the second option for you through which you can disable Gutenberg.
- Go to Dashboard> Plugins> Add New – Search for Disable Gutenberg. After that click on the Install button and then on Activate.
The Plugin Disable Gutenberg will have its own area in your Settings dashboard. There you will find extremely plenty of customization alternatives.
- If you want to disable Gutenberg totally, click on the tick “Disable Everywhere”, which is as of now the default setting. Yet, when you untick it, you get the chance to see the genuine intensity of this plugin as it gives you a chance to modify precisely where you need Gutenberg to appear. You can permit it per users jobs.
- Or disable it by post types, templates or Post IDs:
- In the last step, Go to More Tools Option, here you can also disable the “Try Gutenberg” nag, click on the option- hide the plugin menu item or on the other hand, totally revert the plugin to the default settings in the event that you destroyed something up along the way.
- Click on Save Changes.
Method # 3 Disable in Code
This method is only for technical support, as it requires you to code, but there is no need to install any plugin.
- To disable it with the help of code, you need to add this line to functions.php file:
add_filter(‘use_block_editor_for_post’, ‘__return_false’);
- Disable for posts:
function digwp_disable_gutenberg($is_enabled, $post_type) {
if ($post_type === ‘book’) return false; // change book to your post type
return $is_enabled;
}
add_filter(‘use_block_editor_for_post_type’, ‘digwp_disable_gutenberg’
At the place of the book, you need to enter the post’s code name for which you want to disable it.
- Enter this line, if you want to disable the editor in Meta Boxes:
__block_editor_compatible_meta_box






